Screenshots – hell oder dunkel?

Heute ist mal wieder Ihre Meinung gefragt – sollten die Screenshots hell oder dunkel sein, die wir in unseren DOCMA-Tutorials zeigen? Etliche meiner Kollegen bevorzugen die dunkle Variante, ich dagegen die helle. Aber es geht schließlich darum, was Ihnen als Leserinnen und Lesern am liebsten wäre.
Viele Anwender und wohl auch Entwickler finden dunkle oder graue Fensterhintergründe edel und modern. Ich hatte bereits vor längerer Zeit an dieser Stelle („Grau ist alle Theorie“) darauf hingewiesen, wie ärgerlich ich diese Entwicklung finde. Ich habe ja nichts dagegen, dass Gestaltungselemente edel wirken sollen. Viel wichtiger finde ich es aber, dass ich sie auch lesen kann. Zwei besonders abschreckende Beispiele sind für mich die Website einer DOCMA-Autorin, grauer Text auf grauem Grund, und die ähnliche Oberfläche eines Fotodruck-Dienstes: In beiden Fällen muss ich, wenn ich etwas erkennen will, erst einen Screenshot der Seite machen, den in Photoshop öffnen, eine Kontrastkorrektur vornehmen … und schon kann ich lesen, was da steht.
Mal ganz ehrlich: Da kann mir edel und modern gestohlen bleiben! Ganz davon abgesehen, dass für mich der Begriff „modern“ nicht unbedingt etwas Positives bedeutet; eher etwas in der Richtung: heute in und übermorgen wieder out. Renaissance-Architektur kann man sich noch heute mit ästhetischem Wohlwollen anschauen – „moderne“ Architektur wirkt meist nach wenigen Jahren nur noch peinlich.
Programm-Oberflächen
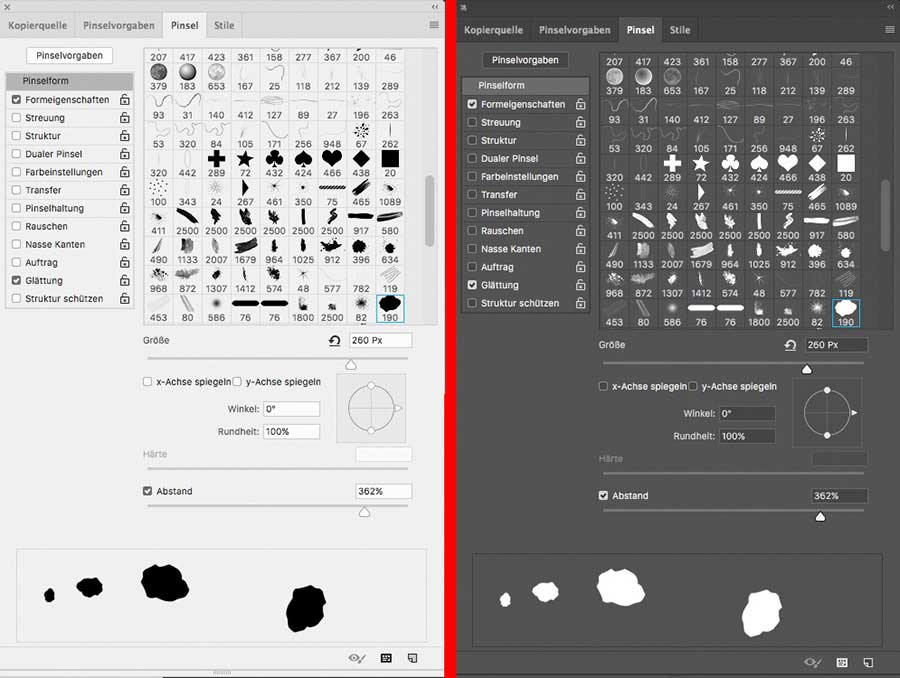
Zunehmend ist auch das Design von Programmen von dieser Entwicklung betroffen. Zum Glück kann man das bei manchen Programmen wenigstens noch frei wählen. So bietet etwa Photoshop die Wahl zwischen vier Helligkeitsstufen der Fenster. Dennoch frage ich mich, warum ich eine dunkle Variante wählen sollte, bei der etwa die Vorschau der Pinselspitzen negativ dargestellt wird, weiß auf schwarz? Bei anderen Programmen wie Lightroom muss ich mit der grauen Soße arbeiten, ob ich will oder nicht.
Die „moderne“ Gestaltung der Photoshop CC-Oberfläche geht mir persönlich so sehr gegen den Strich, dass ich nur deshalb noch immer am liebsten mit CS6 arbeite und CC nur dann öffne, wenn ich ein wichtiges Feature benötige, das die ältere Version nicht anbietet. Klar, vieles daran ist auch Gewohnheit. Aber für mich ist beim flachen, reduzierten CC-Design alles gleich (un)wichtig und (subjektiv) unschön.
Beim Apple Betriebssystem ist es ähnlich. Das Vergeben von Tags ist eine feine Sache, so fallen markierte Dateien sofort ins Auge. Oder jedenfalls taten sie das früher einmal, als der Dateiname noch farbig unterlegt wurde. Inzwischen gibt es ein winziges Farbpünktchen, das beim visuellen Suchen kaum hilft.
Ich bin zwar Kunstwissenschaftler. Dennoch gilt für mich in solchen Fragen uneingeschränkt die alte Design-Weisheit „Form follows function“. Die ganze Schönheit geht mir – entschuldigen Sie bitte! – am Arsch vorbei, wenn ich nicht klar erkennen kann, was ich in einem Fenster tun soll.
Screenshots – hell oder dunkel? Wie hätten Sie’s denn gern?
Lassen Sie sich aber bitte von meinen Vorlieben und Abneigungen an dieser Stelle nicht beeinflussen. Denn hier geht es nicht darum, was ich mag oder nicht, sondern was Ihnen hilft, unsere Tutorials so gut wie möglich nachzuvollziehen.
Blättern Sie doch einmal das aktuelle DOCMA-Heft durch und schauen Sie, welche der Screenshots Sie besser lesen können, wo Einstellungen für Sie klarer erkennbar sind. Natürlich dürfen auch Ihre ästhetischen Vorlieben mit in Ihren Wunsch einfließen.










Wenn in Photoshop CC die Obefläche dunkel gehalten ist, dann finde ich dies in Ordnung. Da in den Tutorials oft vier Screenshots auf einer Seite sind, würden diese in der hellen Variante besser lesbar sein.
Ist doch ganz einfach!
Die Aufklappfenster sollten klar und deutlich zu sehen sein und geht in meinen Augen nur mit einem Grauen Hintergrund (Etwas mehr als Neutral-grau) und in den weitern Fenster der Karte Weiß und Schrift – Schwarz, Wenn ich in CC arbeite ist bei mir der Hintergrund auf Schwarz um den Blick auf das Bild zu konzentrieren und hilft auch die Farben im Bild besser bewerten zu können. Hell längt in meinen Augen viel zu sehr ab. Beim Schreiben am PC ist das Umfeld in demselben Grau wie in CC und Schreibfeld weiß. Alles andere halte ich auf Dauer für die Augen sehr schlecht. Wenn ich im Netz auf Seiten komme die ich nicht lesen kann, weil die Farben nicht Augengerecht sind, dann geht das sehr schnell zu anderen Seite. Gilt auch für die Schrift, wenn Sie nicht deutlich lesbar ist. Die Größe stelle ich mir zwar selber ein, aber wenn ich jedes Wort und Buchstabe für Buchstabe ein Rätzel ist, dann geht es schnell weiter. Weil mir meine Zeit viel zu kostspielig ist um mit so einem Blödsinn zu beschäftigen. Wenn mir Software auf meinem PC aufgespielt werden die den ganzen Farbkreis aufweist, dann hat der Anbieter ein Problem mit mir, wenn er das nicht ändern kann, dann ist er bei mir sofort ausgelistet. Zeit ist Geld und für Spielerei habe ich keine Zeit. In die Einfachheit liegt die Würze. Übrigens: „So mancher Fotograf sollte seine Seite mal überprüfen und den Blödsinn mit dem Einblenden von Seiten auf der Aufrufseite zu lassen und die Seite über sein Schaffen klar und deutlich zu Strukturen.“ Klar und deutlich sollte jeder Arbeitsbereich sein und in einer Firma sollte jeder Arbeitsplatz so sein und jeder PC oder Werkbank sollte immer gleich aufgebaut sein, damit jeder Mitarbeiter an jedem Platz arbeiten kann und nicht Stunden draufgeht, weil er nichts findet. Am Tag zählt nicht die Schönheit, sondern was geschaffen worden ist. Geld verdienen geht nicht mit bunten Fenstern, sondern knallharter Leistung.
Unbedingt hell!
Um die Lesbarkeit der ohnehin schon sehr kleinen Darstellungsform zu verbessern.
Kurz gesagt: In der Regel bevorzuge ich den klassischen Druckkontrast, als Schwarz auf Weiß. Bei Programmen zur Bildbearbeitung ist das etwas anders, da soll um das Bild herum kein arg heller Rahmen sein. Der Kontrast sollte dennoch hoch sein. Am besten ist die individuelle Einstellung.
Übrigens den schlechtesten Kontrast hatten alte Diakästen: Bildnummern Schwarz auf Schwarz (bei den ganz alten war es wenigstens Grau auf Grau).
Unbedingt HELL !!!
Da besser lesbar !!
Ganz klar helle Screenshots. Schwarz gibt es nur bei Bestattungen. Sonst gilt nach wie vor: Denn was man schwarz auf weiß besitzt, kann man getrost nach Hause tragen. Und an alle selbsternannten Design-Gurus mit Pferdeschwänzchen: Verschont uns mit euren unergonomischen, nur weil heut‘ grad modernen, kunterbunten Gestaltungsideen. Wenn ich vor lauter Farbe den Text nicht mehr sofort erkennen kann, läuft definitiv etwas falsch.
Eindeutig: Schwarz auf weiß. Seit die Monitore gut und flimmerfrei wurden und die Auflösung dunkle Schrift auf hellem Hintergrund erlaubten, waren das die bevorzugten, weil viel besser erkennbaren Einstellungen. Auch gedruckt sieht eine dunkle Schrift auf ganz hellem Papier nicht nur besser aus, sondern ist auch besser lesbar.
Der dunkle Hintergrund bei der Bildbearbeitung ist nur deshalb von Vorteil, weil man ansonsten von hellen Flächen am Bildschirm außerhalb des Bildes praktisch geblendet wird, das gilt auch für Werkzeugfenster.
Also: Für einen Screenshot die Darstellung des Programms von dunklem auf hellen Hintergrund mit schwarzer Schrift umstellen.
Hell ist besser zu lesen. Nicht jeder Trend macht etwas besser. Auch bei websites konnte man den Trend sehen bzw. Nicht-Sehen graue Schrift auf grauen Hintergrund, oder auch andere Pastell-Mischungen waren ud sind noch „Mode“. Mir geht es wie dem Doc – kann nichts erkennen.
Wie recht der Doc hat. Volle Zustimmung. Jetzt zum Thema Screenshots/Benutzeroberflächen: Negative Schrift (Zeichen etc.) sind schwerer zu lesen/erkennen als eine positive Anwendung. Je kleiner die Zeichen werden, desto problematischer wird das Ganze. Daher für Screenshots (besonders für kleine Darstellungen) ganz klar die helle Variante. Form follows function. Auch wenn es nicht so „modern-grau“ aussieht.
bevorzuge eine dunkle Schrift auf hellen hintergrund. Für mich ist das so am besten lesbar.
dunkle Schrift auf hellen Hintergrund. Ist auch im Druck besser zu bewältigen. da nichts zulaufen kann.
Hell
Ganz klar: „hell“!
Kann dem Blogbeitrag nur voll und ganz beipflichten. Mein Lob gilt auch dem Docma-Magazin. Weiter so!
Kreative Grüße
Hell – viel besser lesbar. Für mich gilt das sowohl am Monitor als auch im Druck. Aber im Druck finde ich es unabdingbar.
Hell! Ich kann diesen neuen dunklen Interfaces nichts abgewinnen. Ich arbeite häufig an Code für Webseiten, um dann zwischendurch Bilder für eben diese Webseiten zu bearbeiten. Einen Versuch mit einem dunkelgrundigen Farbschema für das Coding habe ich sehr schnell wieder aufgegeben. Mit dem lange anhaltenden Nachbild der hellen Zeilen ist an eine vernünftige Bildbearbeitung nicht zu denken.