Cinemagraphs-Tutorial
Wie man lebendige Fotografien selbst gestaltet, erklärt dieses Cinemagraphs-Tutorial. Diese auch Cinegramm genannten Bewegtgrafiken gewinnen weiterhin an Beliebtheit unter großen Marken, Werbeagenturen, Journalisten und Designern. Ihre Besonderheit ist, dass die Bilder, in denen sich einzelne, bewegte Elemente unendlich wiederholen. Das ruft höhere Emotionen hervor als statische Bilder. Dies wiederum führt zu höheren Klickraten, mehr Nutzerbeteiligung und längerer Verweildauer. In Cinemagraphs steckt also ein hohes Potential.
Cinemagraphs-Tutorial: Vorgeschichte
Was viele Fotografen nicht wissen: Cinemagraphs lassen sich sehr gut in Adobe Photoshop erstellen. Auch ich wusste das nicht, als ich vor etwa 1,5 Jahren von dem Medium erfuhr und mich dabei erwischte, wie mir ein „das kann ich nicht, ist ja Bewegtbild“ durch den Kopf huschte (ich komme aus dem Bereich Grafikdesign und Fotografie). Nach einer kurzen Recherche fand ich jedoch heraus, dass ich in Photoshop lediglich das Bedienfeld „Zeitleiste“ zusätzlich zu meinen anderen Bedienfeldern benötige, und schon hatte mich der Ehrgeiz gepackt.
Seither ist viel passiert: Zusammen mit meinem Geschäftspartner Marco Woldt habe ich (Lydia Dietsch) eine Bildagentur für Cinemagraphs gegründet. Wir nennen uns gallereplay, und mehr und mehr Künstler weltweit schließen sich unserem Unternehmen an, um ihre Bilder über unseren Marktplatz zu verkaufen oder individuelle Produktionen für unsere Kunden umzusetzen. Photoshop war schon immer mein Programm, welches von mir kaum mal einen Tag nicht in Nutzung war. In diesem Cinemagraphs-Tutorial möchte ich anhand einer Beispiel-Produktion zeigen, wie man Cinemagraphs in Photoshop erstellt.
Cinemagraphs-Tutorial: Produktion
Der wichtigste Unterschied im Vergleich zur Fotografie ist der, dass man das Bildmaterial nicht als RAW-Bild oder JPG aufnimmt, sondern als Video. Das mag vorerst abschreckend klingen, wenn man noch nie mit Video zu tun hatte. Man stellt jedoch die Kamera auf einem Stativ auf und wählt die Perspektive genau wie bei einem Foto. Die Kamera darf sich während der Videoaufnahme kein bisschen bewegen, welches den Vorteil mit sich bringt, dass man sich nicht mit Kamerafahrten, Schwenks und ähnlichem beschäftigen muss. Auch Ton spielt keine Rolle, denn Cinemagraphs sind geräuschlos. Wichtig jedoch sind die Bewegungen im Bild selber, und hier stößt man auf eine neue Disziplin.


Cinemagraphs-Tutorial: Nachbearbeitung
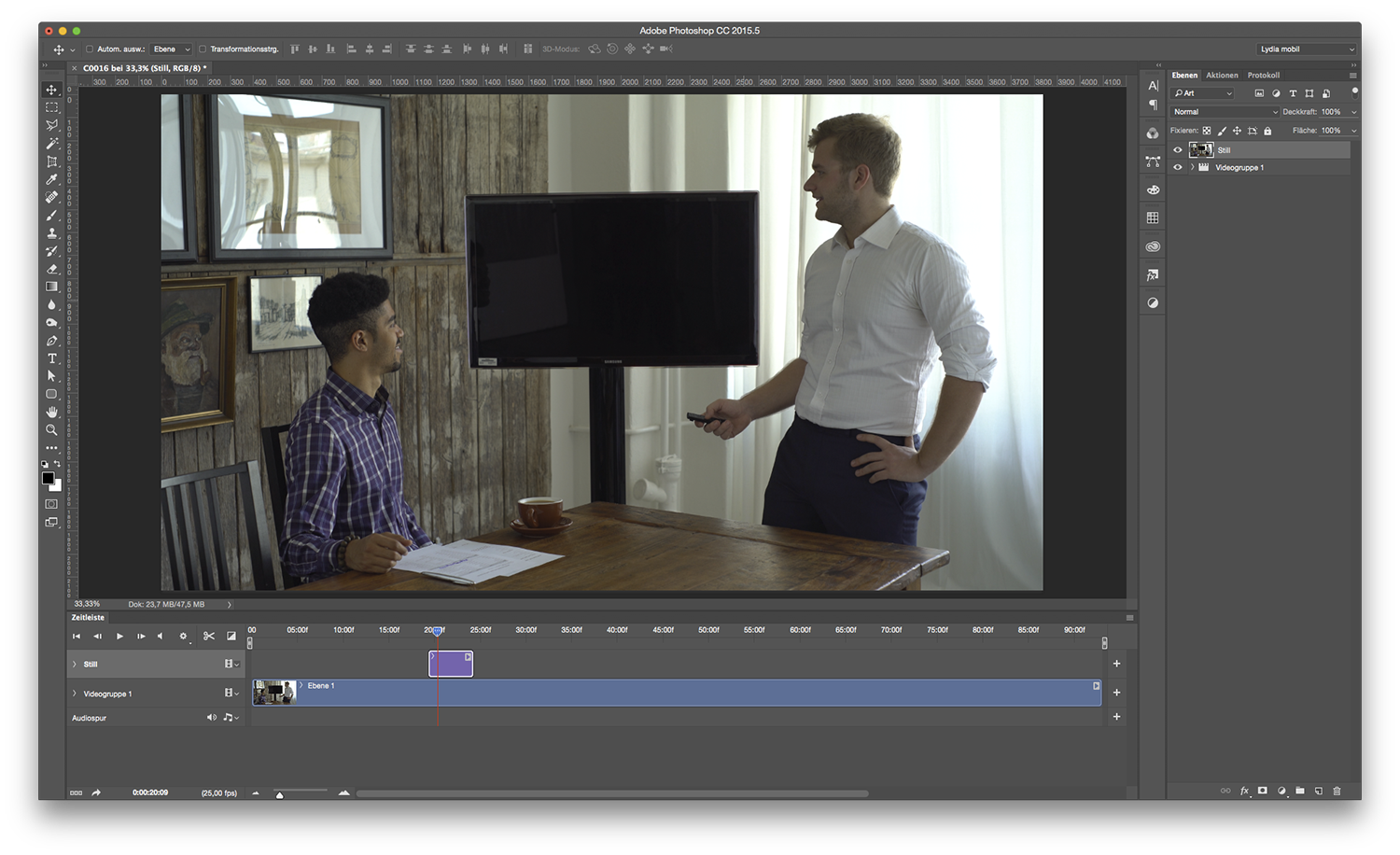
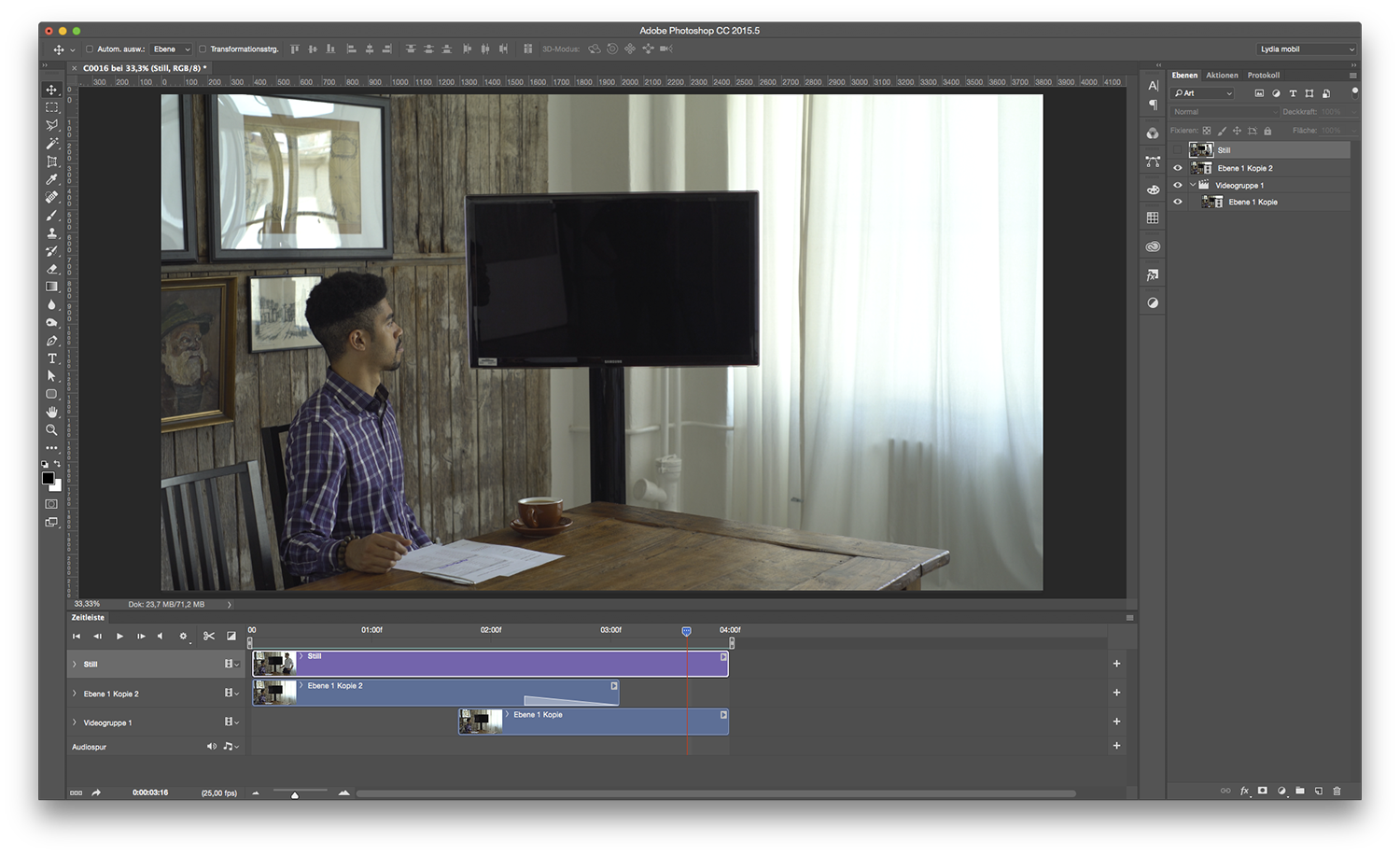
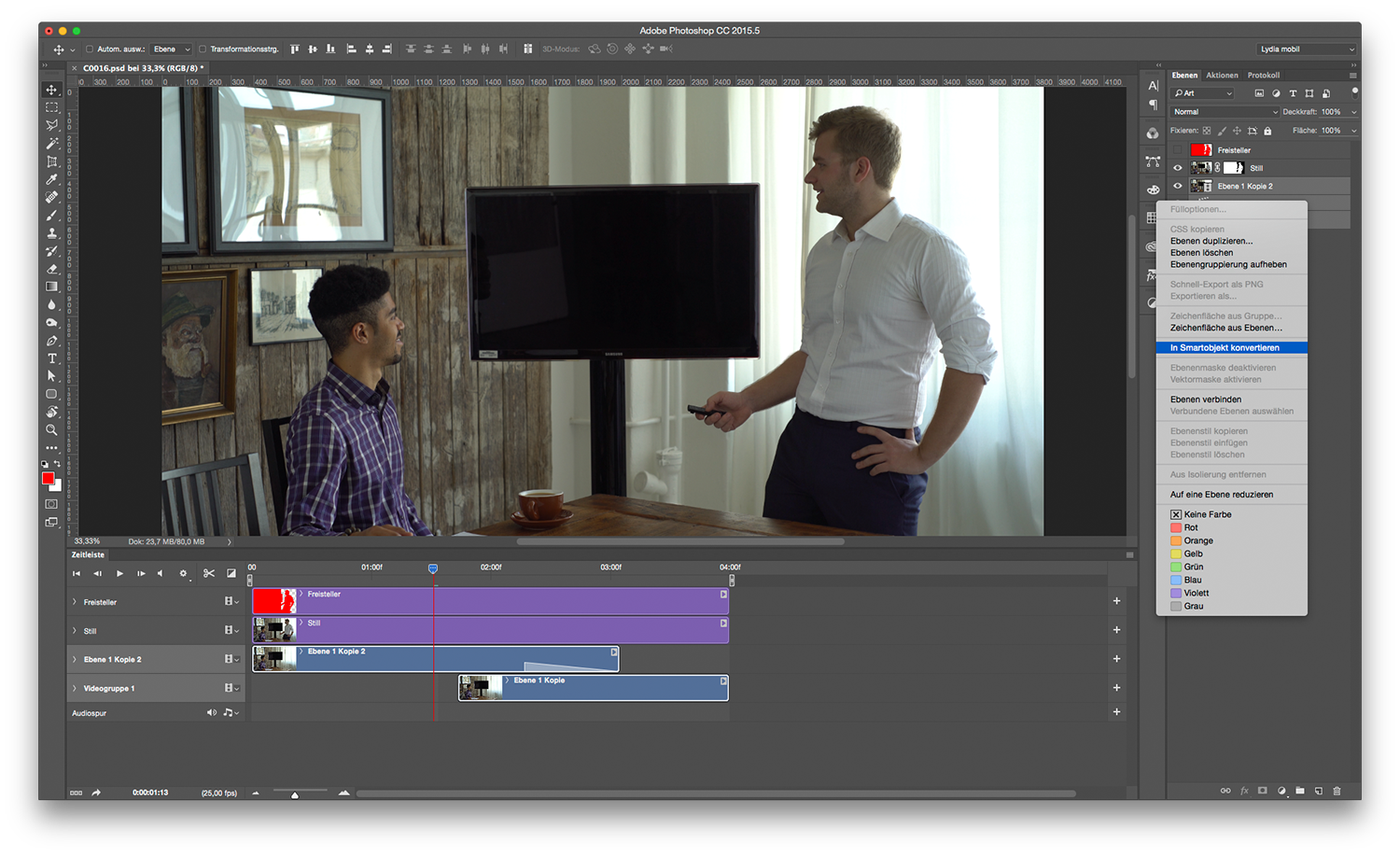
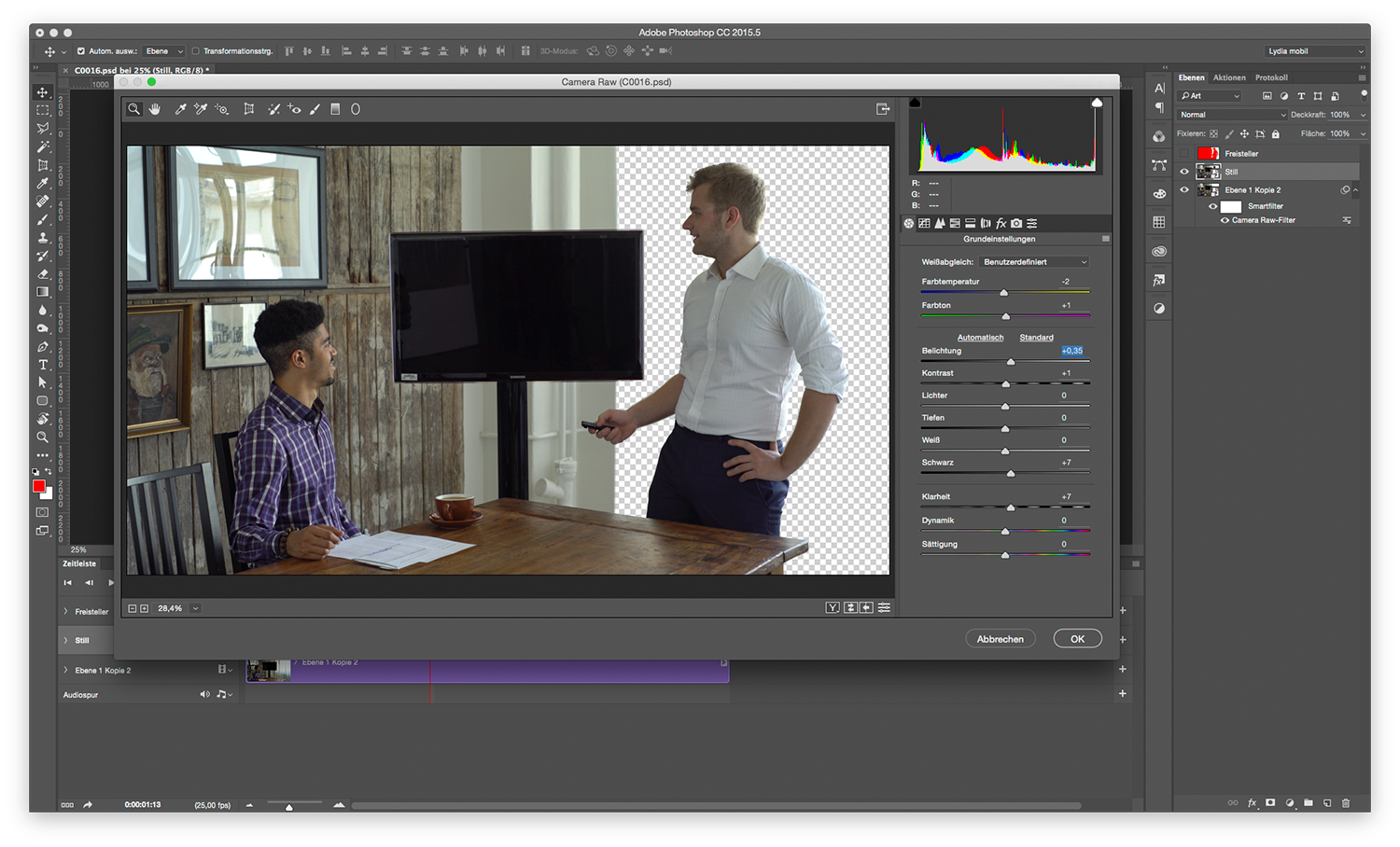
Nun kommen wir zur (Bewegt-)Bildbearbeitung in Photoshop. Ich beginne damit, dass ich die mp4-Datei in Photoshop ziehe. In der Zeitleiste kann man das Video mit der Leertaste starten lassen. Ich suche mir ein Standbild, welches mir gut gefällt und erstelle daraus ein stilles Bild auf einer neuen Ebene (Shift + alt + cmd + E). Wir blenden diese Ebene vorerst wieder aus.


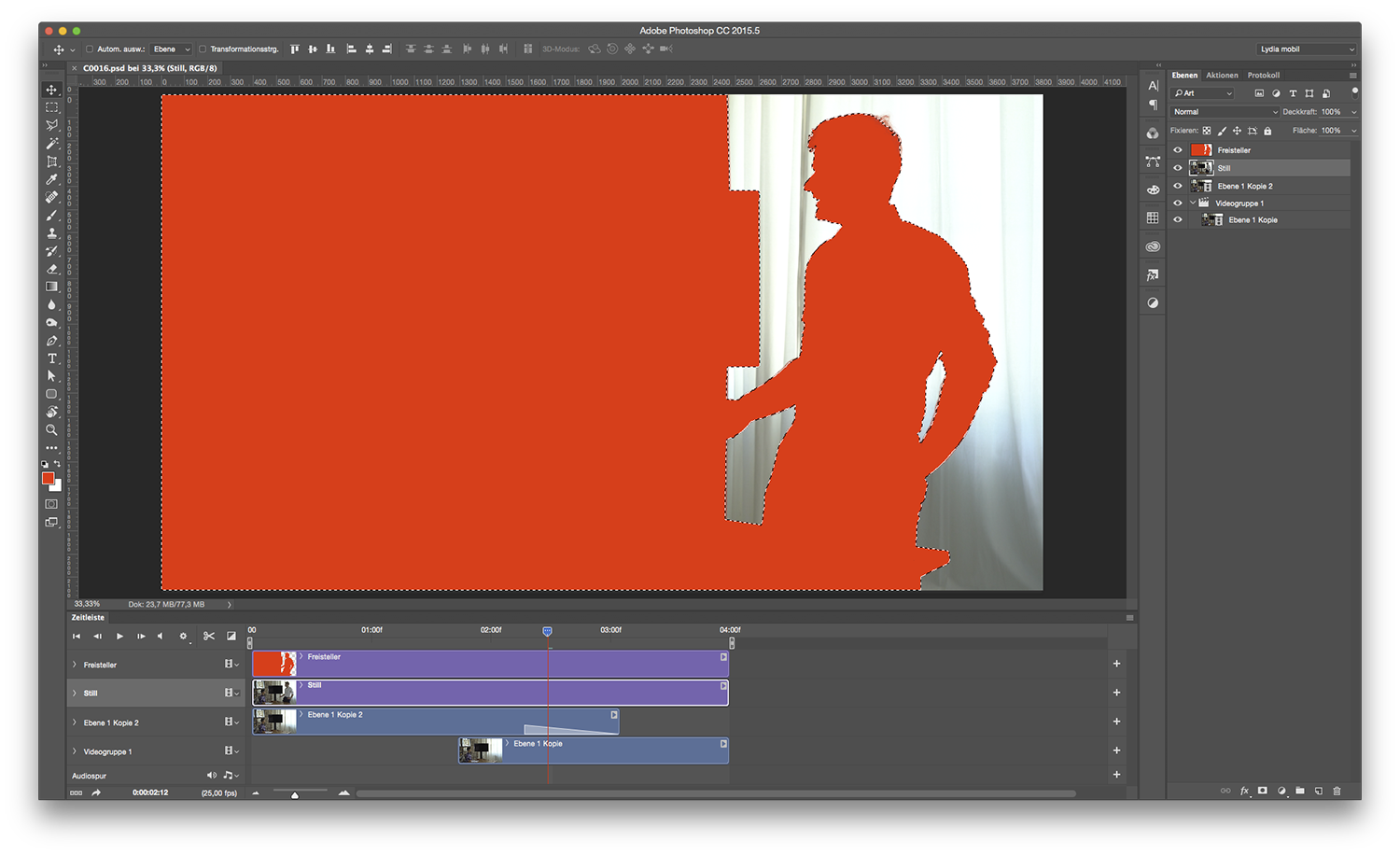
Sobald wir fertig sind, können wir die rote Ebene als Auswahl laden (cmd + Klick auf die Ebene). Nun wählen wir wieder unser stilles Bild an und klicken auf das Masken-Symbol rechts unten. Somit haben wir das stille Bild mit dem bewegten Element kombiniert.




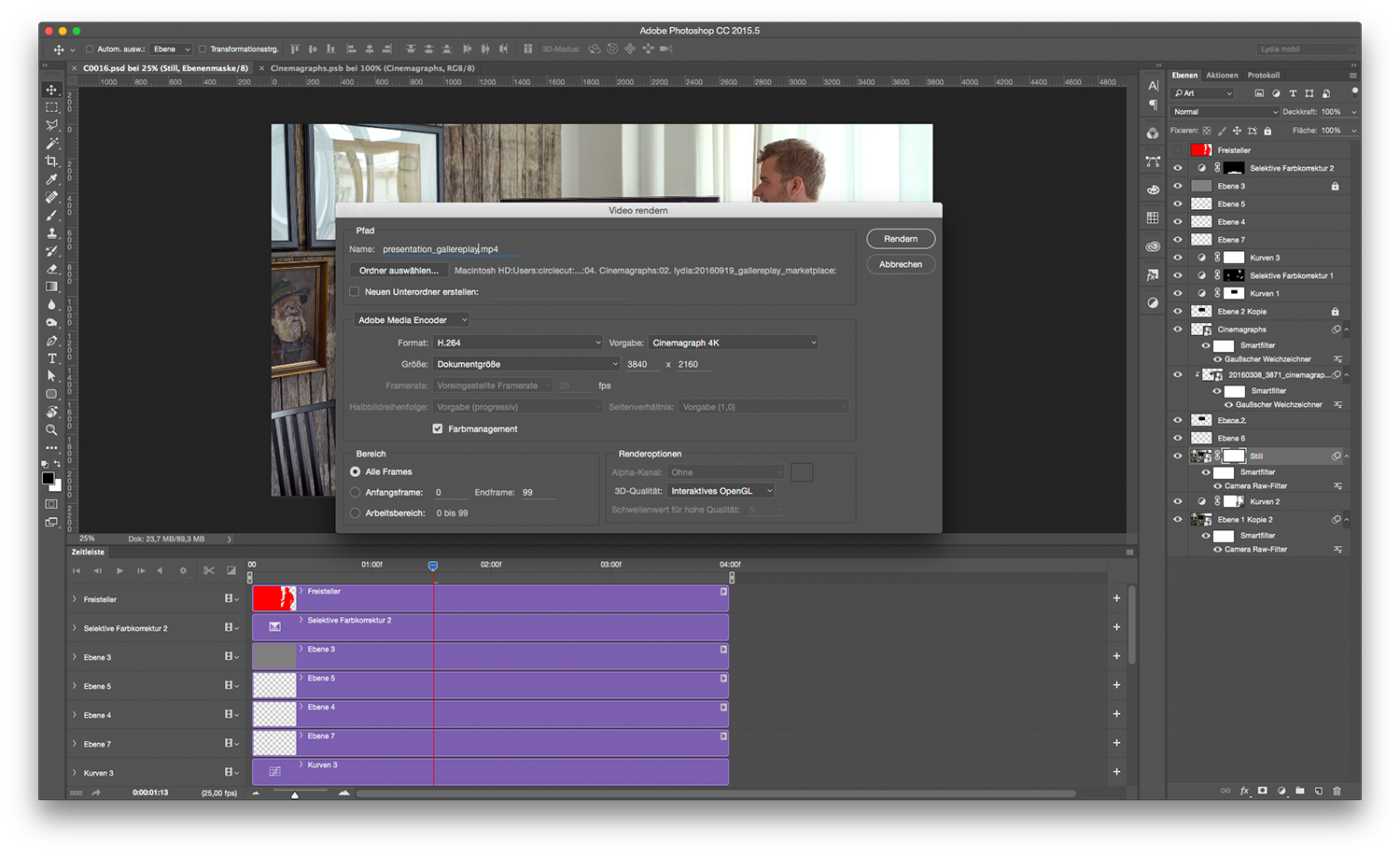
Dieses Video kann man beispielsweise bei Facebook oder Instagram hochladen, wo es automatisch immer und immer wieder abgespielt wird. Auf Webseiten wird es mit Hilfe eines HTML- oder Embed-Codes automatisch abgespielt und in die Endlosschleife gebracht. Immer mehr Social Media-Kanäle machen ein einfaches Einbinden von Cinemagraphs möglich. Sollte es doch einmal Probleme mit dem Video geben, da beispielsweise die Endlosschleife nicht funktioniert, gibt es in Photoshop die Möglichkeit, das Cinemagraph als gif-Format auszuspielen (Dabei > Exportieren > Für Web speichern / cmd + alt + shift + S), in welchem die Endloschleife bereits nativ enthalten ist.
Der beschriebene Effekt zählt zu einem der drei am häufigsten angewandten Effekte, um Cinemagraphs zu erstellen. Neben dem „Verblassen“-Effekt gibt es noch den „Hard Cut“ und den „Vorwärts/Rückwärts“-Effekt. Alle Effekte sind mit Photoshop möglich. Beim „Hard Cut“ wird das Video einfach an der passenden Stelle geschnitten. Dies funktioniert nur bei kreisenden Bewegungen, beispielsweise einem Schallplattenspieler oder einem Karussell. Beim „Vorwärts/Rückwärts“-Effekt lässt man eine bestimmte Bewegung erst ganz normal abspielen, um sie im Anschluss direkt wieder rückwärts abspielen zu lassen. Dadurch kommt die Bewegung wieder an die Ursprungsposition zurück. Hier muss man aufpassen, dass Bewegungen nicht robotisch wirken. Je öfter man jedoch die verschiedenen Effekte testet, desto besser bekommt man ein Gefühl dafür, welcher Effekt richtig ist und warum. Auch lernt man, welche Bewegungen gut funktionieren und entwickelt ein Cinemagraph-Auge. Das schöne ist, dass es doch immer mehr Bewegung gibt als man vielleicht gedacht hätte. Und wenn keine Bewegungen da sind, kann man sie mit einfachen Hilfsmitteln provozieren.

Falls ihr Fragen zu meinem Cinemagraphs-Tutorial habt, schreibt mir gerne an [email protected]. Und falls ihr erste Ergebnisse habt, freuen wir uns bei gallereplay natürlich, diese zu sehen!