Das JPEG-Format
Das JEPG-Format wurde speziell zur Verkleinerung von Fotodateien entwickelt.


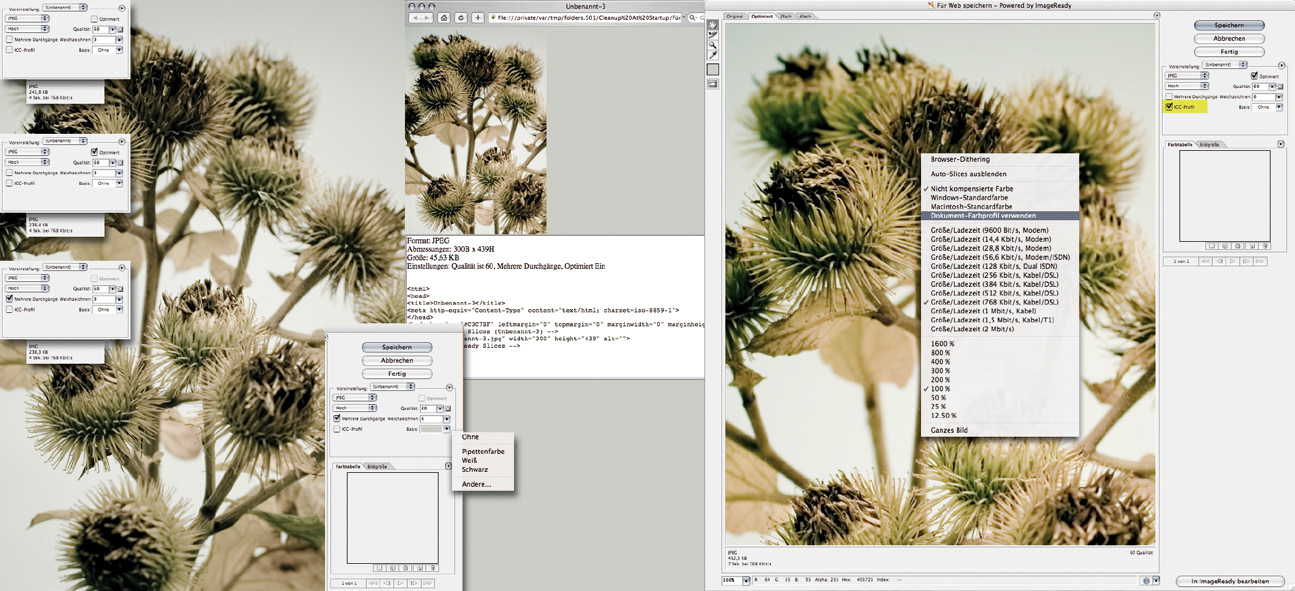
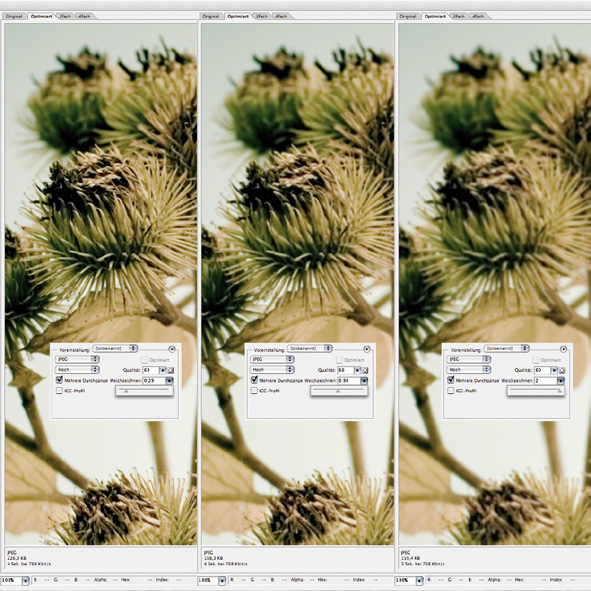
Der Hauptparameter für die Darstellung eines JPEG-Bildes bildet die Einstellung der Qualität. Photoshop verfügt im „Datei“-Menü über den Befehl „Für Web speichern“, wo es eine Vielzahl von Parametern gibt, die Ihnen helfen, das Beste aus dem Bild heraus zu holen. Bei der Bildabstimmung wägen Sie jedes Mal zwei sich widersprechende Parameter gegeneinander ab: Einerseits sollen alle Bilddetails erhalten bleiben, andererseits darf die Datei kaum Speicher belegen, damit sie schnell über die relativ schmalen Datenleitungen des Internets übertragen werden kann. Die Abstimmung des Bildes nehmen Sie in zwei Schritten vor. Zunächst wählen Sie eine der fünf Qualitätsstufen „Niedrig“, „Mittel“, „Hoch“, „Sehr hoch“ oder „Maximum“ aus und kontrollieren die Bildgröße. Im zweiten Schritt optimieren Sie das Bild manuell. Wählen Sie eine Vorgabe, die eine Stufe unter dem Optimum liegt, in der also schon deutlich Artefakte zu sehen sind. Abschließend klicken Sie in das „Qualität“-Feld und verändern die Kompression mit Hilfe der Pfeiltasten auf Ihrer Tastatur, bis Sie ein optimales Ergebnis erhalten.

Die Option "Mehrere Durchgänge" lädt die Datei später im Webbrowser zunächst in niedriger Auflösung und erst nach und nach alle vorhandenen Details. Das ist sinnvoll, wenn Sie auf einer Website mehrere große Bilder unterbringen möchten, Ihre Besucher aber nicht mit unnötig langen Wartezeiten quälen wollen. Sie sollten diese Checkbox grundsätzlich bei Bildern über 20 Kilobyte einschalten. Alternativ können Sie auch die Checkbox "Optimiert" anklicken. Ebenso wie bei "Mehrere Durchgänge" wird das Bild verkleinert, nur ist ein JPEG mit dieser Bearbeitung nicht mit allen – besonders älteren – Browsern kompatibel. Von der Einbindung des ICC-Profils der Datei ist abzuraten, wenn Sie es nicht mit sehr farbkritischen Aufnahmen zu tun haben, da diese Profile zum einen zusätzlichen Speicherplatz belegen, zum anderen nicht von jedem Browser und Betriebssystem bei der Darstellung berücksichtigt werden. Sie nutzen sowieso nur dem Betrachter, der mit einem kalibrierten Monitor arbeitet. Die Funktion "Basis" hinterlegt Ihr Bild mit einer Farbe. Diesen Farbhintergrund sehen Sie jedoch nur, wenn Sie sich das Bild in der Browservorschau anzeigen lassen.

Bei der JPEG-Kompression werden Helligkeits- und Farbinformationen getrennt. Dann wird die Farbinformation reduziert. Durch eine Weichzeichnung verringern Sie die Qualität, da durch die Veränderung Details verloren gehen. Sie werden feststellen, dass Sie nicht viel weichzeichnen müssen, um einen bedeutenden Unterschied im Bild sehen zu können. Mit dem "Weichzeichnen"-Regler können Sie das Bild in einem Radius bis zu zwei Pixeln einweichen. Wenn die Bildschärfe nicht unbedingt hundertprozentig erhalten werden muss, nehmen Sie mit dem Weichzeichnungsregler leichte Korrekturen vor und sparen so ein paar weitere Kilobyte an Speicherplatz.

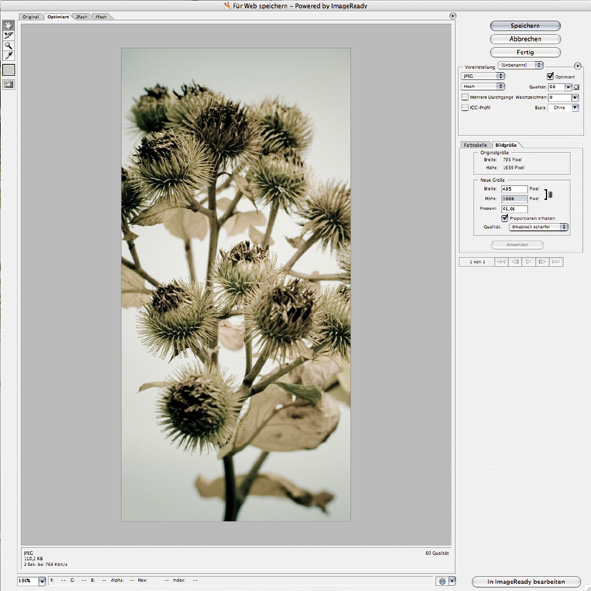
Damit das JPEG am Ende brillant wirkt, digitalisieren Sie das Ausgangsbild mit Scanner oder Kamera möglichst hochauflösend wie für den Druck und sichern Sie es zunächst in einem verlustfreien Dateiformat wie TIFF. Nehmen Sie alle Nachbearbeitungen an der hochauflösenden Ausgangsdatei vor. Innerhalb des "Für Web speichern"- Dialogs haben Sie die Option, das Bild zu verkleinern. Geben Sie hier unter dem Reiter "Bildgröße" die passenden Pixelmaße ein und klicken Sie anschließend unbedingt auf die Schaltfläche "Anwenden". Verzichten Sie darauf, das Bild hier zu vergrößern. Bereits verkleinerte Web-Bilder sind für Vergrößerungen ungeeignet.

Wer sich in die Welt der internettauglichen Fotos und Grafiken einarbeitet, sollte bei seinen Anfangsexperimenten die von Photoshop mitgebrachten Voreinstellungen ausprobieren, um einen Eindruck von den verschiedenen Formaten und Kompressionsstärken zu bekommen. Hat man etwas Erfahrungen gesammelt, kann man die Funktion auch nutzen, um hier eigene Voreinstellungen abzulegen und die anderen, selten genutzten zu löschen. Die dafür nötigen Befehle finden Sie im Kontextmenü des Voreinstellungsbereichs.

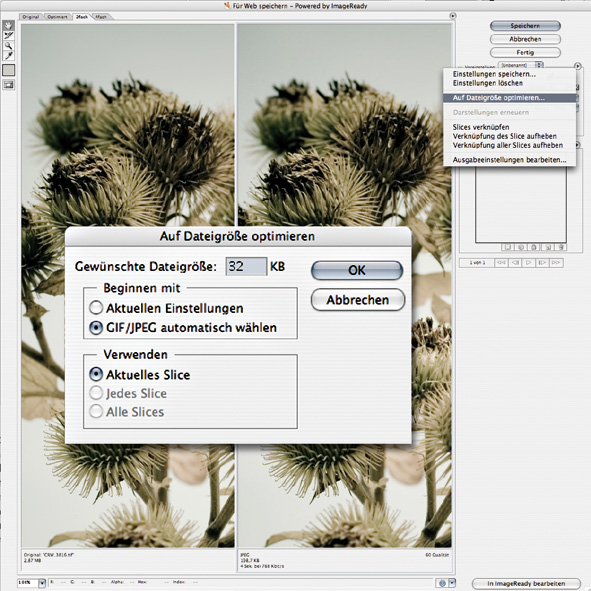
In den meisten Fällen wird man sich bei der Abstimmung eines Fotos an der Bildqualität orientieren und versuchen, diese bei möglichst geringer Speichergröße weitestgehend zu erhalten. Es gibt aber auch (relativ selten) Aufgabenstellungen, die eine exakte Bildgröße voraussetzen und die optimale Qualität hintanstellen. Für diese Fälle finden Sie im Kontextmenü des Voreinstellungsbereichs den Befehl "Auf Dateigröße optimieren".
Tipp: Die Reduktion funktioniert nur soweit Kompressionseinstellungen die Größe ermöglichen. Sind die Pixelmaße zu hoch gesetzt, wird automatisch die maximale Kompression ausgewählt, ohne dass eine Warnung erfolgt.