Das GIF-Format
Das GIF-Format begrenzt Bilder auf 256 Farbstufen und eignet sich für die schnelle Anzeige im Internet.


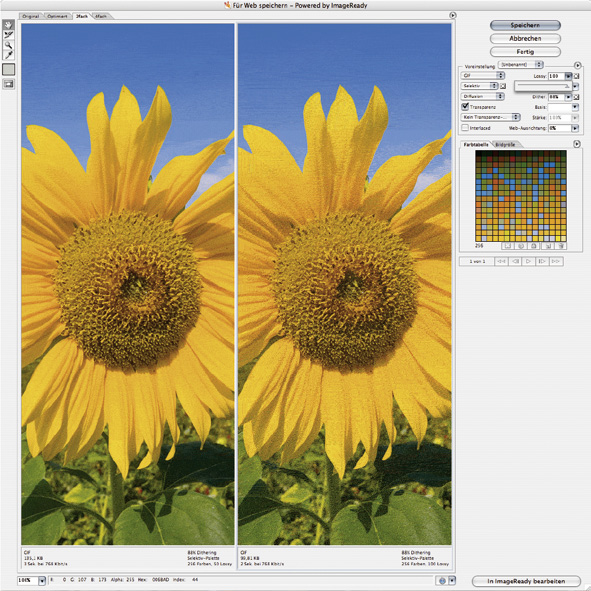
Aus technischer Sicht besteht die Haupteigenschaft der GIF-Umwandlung darin, die in jedem 24-Bit-Farbbild theoretisch enthaltenen 16,7 Millionen Farbtöne auf 256 zu reduzieren. Das klingt jedoch radikaler, als es in den meisten Fällen ist. Natürlich leiden unter dieser Vereinfachung in erster Linie feine Übergänge und farbliche Details in sehr farbenfrohen Fotos. Bilder, die sich auf wenige Farben und deren Schattierungen beschränken, eignen sich tendenziell ebenso für eine GIF-Umrechnung wie Graustufenfotos. Nur an den rot markierten Stellen kommt es zu einer geringfügigen Artefaktbildung.
Tipp: In der Praxis des Web-Designs setzt man GIF hauptsächlich fu?r Grafikelemente ein, die ohnehin mit wenig Farben auskommen. Derzeit wird GIF in Kombination mit Fotos nur noch selten zum Sparen von Bandbreite genutzt, sondern zumeist als stilistische Spielerei eingesetzt, um einen digitalen „Retro-Look“ zu erzeugen.ildung.

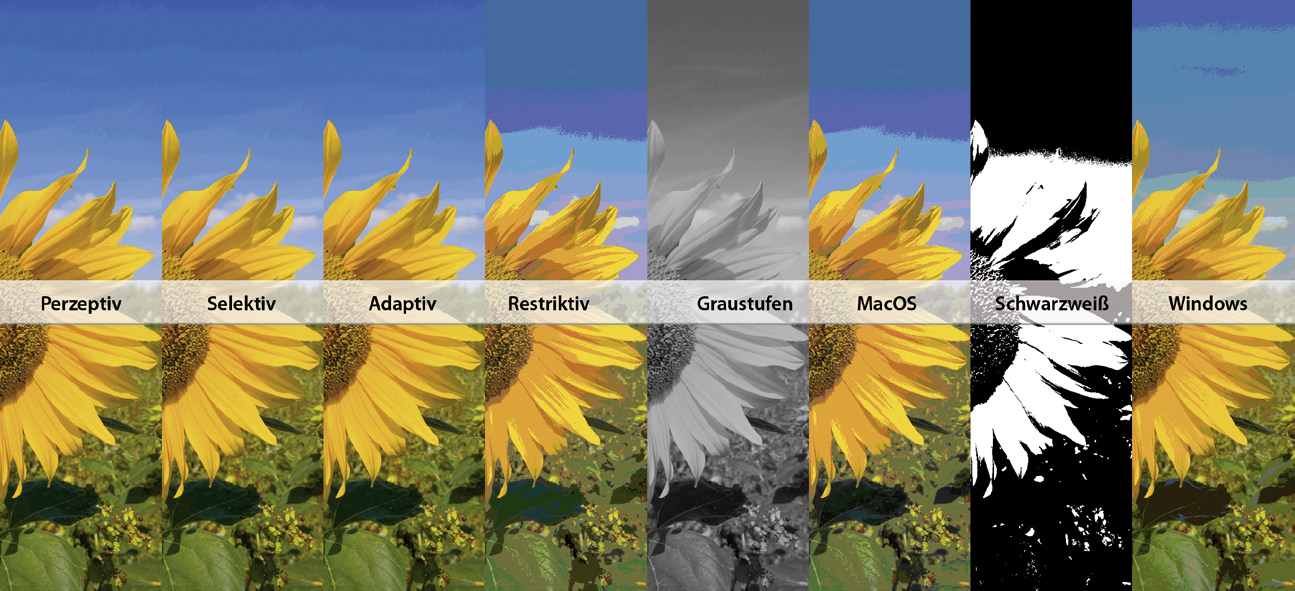
Herzstück der Farbreduktion ist die Wahl der richtigen, für die jeweilige Vorlage optimal geeigneten Farbpalette. Zur Wahl stehen vier Standards und vier individuelle Adaptionen. Zu den Standards zählen die klar vordefinierten Paletten „Schwarzweiß“, „Graustufen“, „MacOS“ und „Windows“. Die individuellen Adaptionen „Perzeptiv“, „Selektiv“, „Adaptiv“ und „Restriktiv“ analysieren zunächst das Ausgangsbild, und errechnen nach unterschiedlichen Algorithmen und – abgesehen von „Restriktiv“ – unter Berücksichtigung des Wertes unter „Farben“ eine optimierte Farbpalette. „Perzeptiv“ orientiert sich bei der Umrechnung eher an den Farben, die das menschliche Auge gut wahrnimmt,
„Adaptiv“ dagegen an der Häufigkeit der Farben im Bild. „Selektiv“ soll die Web-
Farbpalette besser wahren, während „Restriktiv“ die Bilder in den Web-Farbraum
zwingt.
Tipp: Wenn Sie einzelne Farben einer Palette austauschen möchten, klicken Sie diese einfach doppelt in der Palettendarstellung an. Danach öffnet sich der Farbwähler und Sie müssen nur noch die Austauschfarbe bestimmen und danach „OK“ klicken.

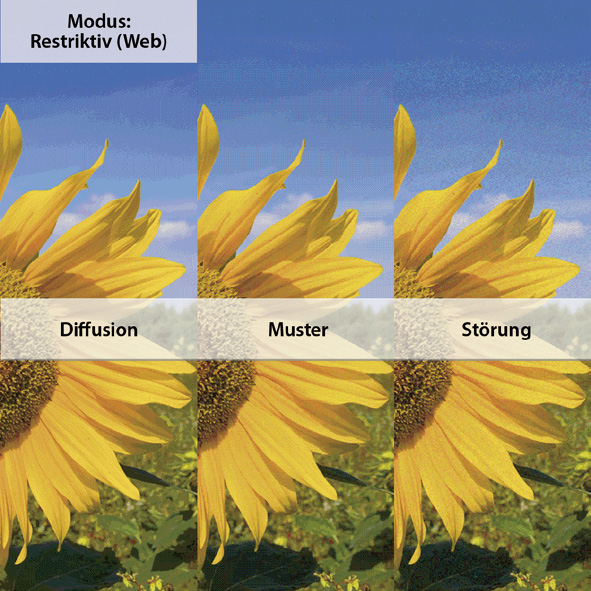
Unter dem Begriff „Dithering“ versteht man die Rasterung von Tonwerten. Mithilfe des Ditherings lassen sich blockartige Farbflächen aufbrechen, was zur Folge hat, dass nicht nur Übergänge deutlich natürlicher aussehen, sondern auch die Strukturen in den Flächen – besonders wenn man mit nicht angepassten Farbpaletten arbeitet. Es gibt in diesem Dialog drei Dithering- Vorgaben: „Diffusion“, „Muster“ und „Störungsfilter“. Während „Muster“ und „Störungsfilter“ ohne weitere Einstellungen auskommen, können Sie bei „Diffusion“ den Prozentwert der Ditheringstärke selbst festlegen.

Zusätzlich zu den Dithering-Vorgaben können Sie die Umsetzung einerseits über den „Lossy“-Regler, andererseits über eigene Farbpaletten vornehmen. Die „Lossy“-Einstellung kann ebenso wie das Dithering die Bildanmutung aufwerten, da hierbei (natürlich auch abhängig von der Vorlage) Strukturen entstehen, die an Zeichentechniken erinnern. Wer ein Bild umfärben will, kann dies tun, indem er eine vorgefertigte Farbpalette über das Kontextmenü lädt.
Tipp: Mitgeliefert werden nur einige wenige Paletten. Im Internet finden Sie aber eine ungleich größere Vielfalt. Zum Beispiel auf der englischen Adobe-Plattform www.adobe.com/exchange.

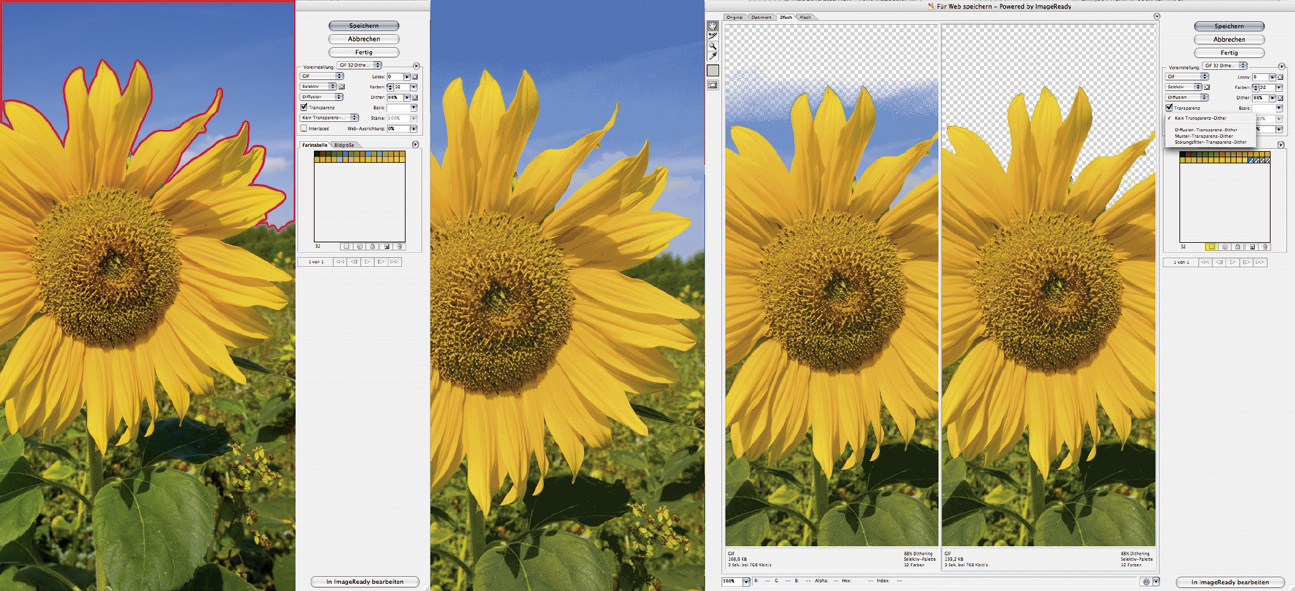
Ein wichtiger Bereich, der lange für den Einsatz von GIFs ausschlaggebend war, ist die Option, mit Transparenz zu arbeiten. Der Umgang mit Transparenz in GIF-Grafiken ist ziemlich kompliziert. GIF unterstützt eine 1-Bit-Maskierung, das heißt dass eine Transparenz- Maske auf der Basis von Farbwerten erzeugt werden kann. Praktisch funktioniert dies folgendermaßen: Sie wählen zunächst ein Ausgangsbild mit einem einfarbigen Hintergrund. Treffen Sie nun Ihre Voreinstellungen, um das Bild bei möglichst geringer Speichergröße optisch weitestgehend zu erhalten. Im letzten Schritt aktivieren Sie den Schalter „Transparenz“, wählen in der Farbpalette diejenige Farbe aus,die Sie als Transparenz-Maske nutzen möchten, und weisen ihr diese Funktion mit einem Klick auf die Schaltfläche „Zuordnung ausgewählter Farben zu Transparenz“ zu. Falls Sie damit nicht alle Farbstufen getroffen haben, können Sie nach dem gleichen Schema weitere Farben in Transparenzen umwandeln.
Tipp: Weiche Schatten und Verwischeffekte funktionieren mit der harten Umsetzung der Farbreduktion von GIFs nicht wirklich gut. Für solche Einsatzgebiete wählen Sie besser PNG-24






Kommentar