Light-Painting 3.0
Verwendet man als Lichtquelle eine Animation, die auf einem Smartphone abläuft, vervielfachen sich die kreativen Möglichkeiten mit Light-Painting.

Das Prinzip des Light-paintings ist schnell erklärt: Man nehme eine Kamera, stelle sie in einen verdunkelten Raum vor ein Set und öffne den Verschluss. Lässt man dann den Lichtkegel einer Taschenlampe über das Set wandern, beginnt der Film beziehungsweise Chip, diese Lichtinformationen aufzunehmen. So entsteht nach und nach ein Bild, dessen Tonwerte von der Beleuchtungsstärke und der Verweildauer des Lichtkegels abhängen. Je größer das Set, desto größer und stärker sollte die Lichtquelle sein. Selbst ganze Räume lassen sich so ausleuchten, wobei durch den sich verschiebenden Schatten sehr weiche Verläufe entstehen.
Nur eines sollte man tunlichst vermeiden: Die Lichtquelle sollte nie selbst sichtbar werden. Richtet man die Taschenlampe oder den Scheinwerfer gegen das Objektiv, so macht sich das in der Aufnahme durch unmotivierte, helle Leuchtspuren bemerkbar, die die Harmonie des ansonsten weich ausgepinselten Motivs empfindlich stören. Es sei denn, man dreht den Spieß um, und schon sind wir mitten im Thema: Die Lichtquelle kann auch ein Smartphone sein, ein Tablet, auch Laptops oder Monitore eignen sich, wenngleich deren Handhabung etwas sperrig ist.
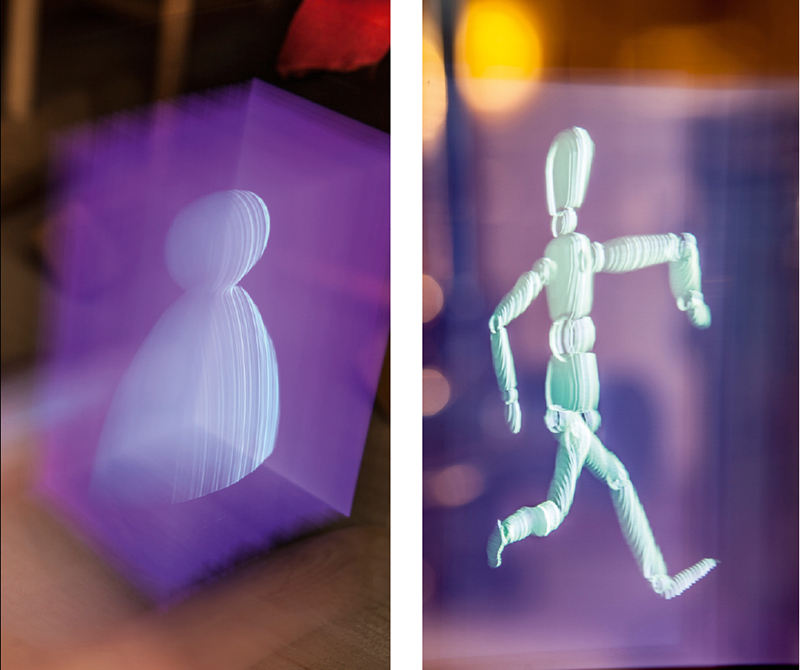
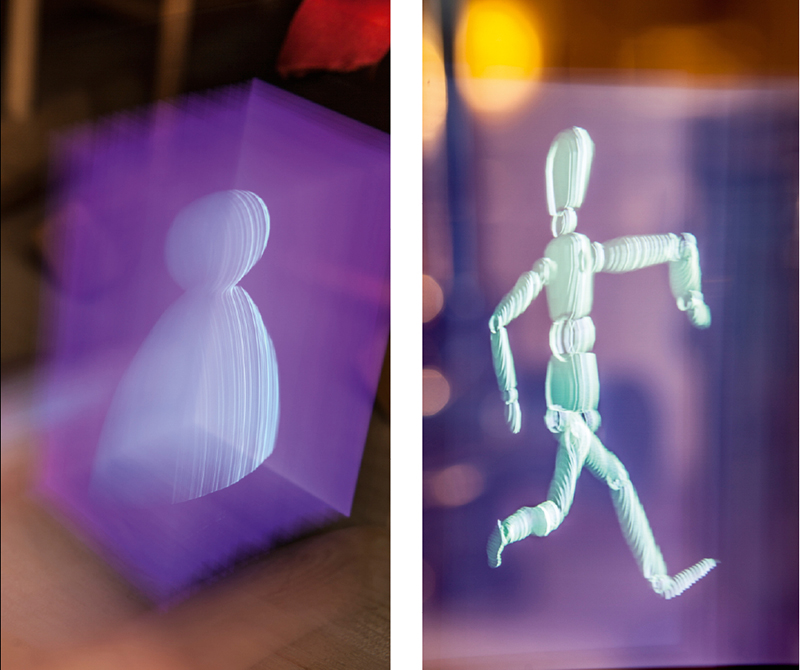
Nun wäre es denkbar, eine Bilddatei zum Lichtmalen zu verwenden, doch unterscheidet sich das Ergebnis in seiner Art nicht sonderlich vom Taschenlampenprinzip. Erstellt man dagegen eine Animation und versucht, deren Ablaufgeschwindigkeit beim Malen zu reproduzieren, erhält man atemberaubende Lichtbilder, geisterhaft schön, transparent, flirrend und rätselhaft wie ein Nordlicht. Zunächst braucht man jedoch eine ganz besondere Art von Animation: Eine normale Filmszene eignet sich nicht, denn sie zeigt eine rasche Abfolge von Einzelbildern, die als Film, als Ablauf einer Bewegung, wahrgenommen werden. Die Light-painting-Animation jedoch ist eine Sequenz von Einzelbildern eines unveränderten Objektes. Damit man daraus überhaupt eine solche Sequenz erstellen kann, wird das Objekt in Einzelbilder zerlegt. Nehmen wir das Beispiel eines Schriftzuges, der in Cinema 4D entstanden ist. Würde man den Schriftzug lediglich an einer 3D-Kamera vorbeiziehen lassen, wäre dies eine hübsche Animation, doch könnte man sie nicht im Light-painting-Verfahren reproduzieren.
Sorgt man jedoch dafür, dass die Einzelbilder nicht die gesamte Szene, sondern immer nur einen sehr schmalen Schnitt durch dieselbe zeigen, so lassen sich auch diese Schnitte als Animation aufzeichnen. Wie beim Film genügt dabei eine Bildrate von 25 Bildern pro Sekunde, um den Ablauf der Szene als fließend wahrzunehmen. Doch wie schneidet man den Schriftzug in feine Scheiben? Man setzt eine aus einem Würfelobjekt geformte dünne Platte vor den Schriftblock. Genau diese Platte nimmt die 3D-Kamera auf. Nun braucht man nur noch beides – also sowohl den Schriftzug als auch die Platte – in ein Boole-Objekt zu legen und das Schnittvolumen beider Objekte berechnen zu lassen. Die so entstehende Animation besteht also nur aus den Schnittflächen der einzelnen Buchstaben.
Genau diese Animation überträgt man auf ein Smartphone oder Tablet und spielt sie ab. Dabei bewegt man das Phone in Richtung des Buchstabenverlaufs am geöffneten Verschluss einer Kamera vorbei. Da die Animation pro Sekunde nun 25 Querschnitte abspielt, entsteht während der Bewegung des iPhones wieder die Lichtspur des Schriftzuges – und die Kamera zeichnet dies auf




 Light-Painting: 1. Schriftblock anlegen
Light-Painting: 1. Schriftblock anlegen
Wenn Sie Ihre eigene Botschaft erzeugen möchten, dann erstellen Sie zunächst einen Textspline. Legen Sie diesen in ein Extrude-Objekt und teilen Sie ihm ein paar Rundungen zu. Das erhöht zwar die Anzahl der Polygone beträchtlich, macht dem Boole-Objekt aber nicht ernsthaft zu schaffen und sorgt für schöne Reflexe an den Kanten. Dann legen Sie ein sehr schmales Würfelobjekt quer zur Schrift an. Bewegen Sie nun die Schrift hin und her, so darf sie an keiner Stelle über den Würfel hinausragen. Sollte das geschehen, verschieben Sie den Würfel oder vergrößern Sie seine Länge und Breite. Beleuchten Sie die Szene mit zwei unterschiedlich hellen, unendlichen Lichtquellen.
Light-Painting: 2. Laufzeit bestimmen
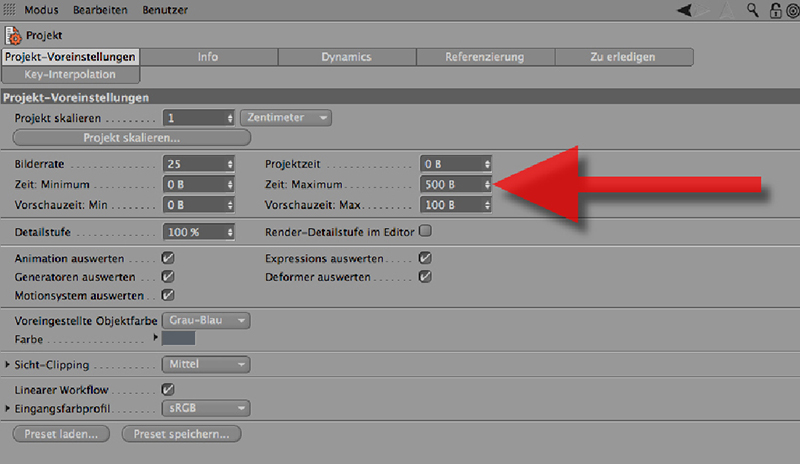
Standardmäßig ist die Laufzeit einer Animation auf 100 Bilder voreingestellt. Bei einer Bilderrate von 25 Bildern pro Sekunde würde die Animation also vier Sekunden dauern. Das ist jedoch für ein Lightpainting ziemlich wenig, da die Zeit für die Gestaltung der Lichtspur zu kurz ist. Also sollten Sie diesen Wert in den Projektvoreinstellungen erhöhen. 500 Bilder entsprechen 20 Sekunden, damit lässt sich in den meisten Fällen gut arbeiten. Wesentlich mehr als 1000 Bilder beziehungsweise 40 Sekunden werden Sie selten benötigen, denn dann beginnt die Grundhelligkeit des Displays sich durch einen violetten Schleier unangenehm bemerkbar zu machen.
Light-Painting: 3. Die 3D-Kamera festlegen
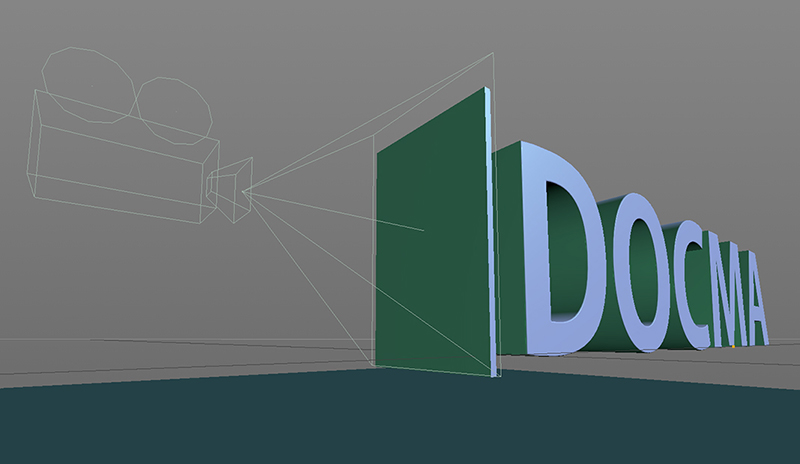
Je genauer der Blickwinkel der 3D-Kamera mit dem der „echten“ Kamera am Set übereinstimmt, desto überzeugender ist das Ergebnis des späteren Light-paintings. Wird die Kamera am Set also beispielsweise in einem Winkel von 30° nach unten geneigt sein, so sollten Sie auch für die 3D-Kamera einen erhöhten Standpunkt wählen und die Kamera nach unten neigen. Die Perspektive der aufgezeichneten Animation stimmt so mit der des späteren Still life-Bildes überein. Ist die Kamera positioniert, legen Sie Schriftblock und Würfelobjekt in ein Boole-Objekt und wählen als Verrechnungsmodus »A geschnitten B«.
Light-Painting: 4. Keyframe-Animation
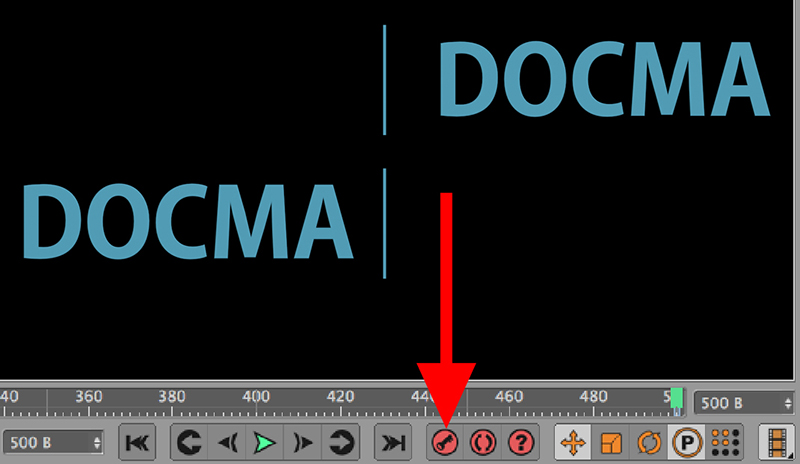
Cinema 4D kennt viele Arten, eine Filmsequenz zu erstellen. Wir benötigen die wohl einfachste Art, eine sogenannte Keyframe-Animation: Klicken Sie den Schriftblock an, dann das rote Schlüsselsymbol. So legen Sie fest, dass bei Kamerabild 001 der Schriftblock jenseits des Würfelobjekts positioniert ist. Ziehen Sie den grünen Slider der Zeitleiste nun auf Bild 500 und anschließend den Schriftblock auf eine Position vor dem Würfelobjekt. Erstellen Sie durch erneuten Klick auf das Schlüsselsymbol einen zweiten Keyframe und bewegen Sie den Slider auf Bild 001 zurück. Rendern Sie diese Szene nun mit 1200 px mal 800 px im Hochformat und speichern Sie sie als Quicktime-Film ab.
Light-Painting: 5. Exportieren
Unsere kleine Animation lässt sich nun einfach in Quicktime öffnen und abspielen. Sie sehen eine skurril wirkende Abfolge verschiedener Flächen und Linien, die jeweils dem Schnittvolumen von Schriftzug und Würfel entsprechen, während beide Objekte einander durchdringen. Damit sich der unkomprimierte Datensatz leicht übertragen und auf einem Smartphone oder Tablet problemlos abspielen lässt, exportieren Sie ihn direkt aus Quicktime und speichern die m4v-Datei auf Ihrer Festplatte. Anschließend übertragen Sie die nun wesentlich kleinere, komprimierte Datei per E-Mail, WLAN oder Airdrop auf das Abspielgerät Ihrer Wahl.
Light-Painting: 6. Helligkeit einstellen
Die Helligkeitseinstellung des Displays hängt von mehreren Faktoren ab. Je länger Ihre Animation dauert, desto mehr Zeit haben Sie, das Gerät durch Ihr Set zu bewegen. Wenn Sie also eine 30 bis 40 Sekunden lange Animation gemütlich durch den Aufbau ziehen, genügt vermutlich eine mittlere Bildschirmhelligkeit völlig. Haben Sie jedoch vor, die Blende weiter zu schließen oder das Phone schneller zu bewegen, um die Proportionen des Schriftzuges besser zu reproduzieren, so sollten Sie die Displayhelligkeit erhöhen. Schwierig wird es nur, wenn Sie trotz hellem Display nur langsame Bewegungen ausführen, denn dann macht sich die Grundhelligkeit als violetter Schleier bemerkbar.
Light-Painting: 7. Erster Light-painting-test
Lösen Sie die Kamera aus und starten Sie die Animation. Die ersten drei bis fünf Sekunden sollten leerlaufen, also nur Schwarz zeigen, damit Sie das Gerät in Position bringen können. Sobald die eigentliche Animation abläuft, bewegen Sie das Phone durch die Szene. Vollführen Sie Kurven und Schlenker – testen Sie, was Ihnen gefallen könnte. Auch die unbewegten Bestandteile der Szene dürfen sichtbar werden. Sie sollten also nicht in absoluter Dunkelheit arbeiten, oder das Set direkt im Anschluss an das Light-painten mit einer weiteren Lichtquelle beleuchten. Tipp: Ein schwarzer Handschuh verhindert, dass Ihre Hand sichtbar wird. Zur Not tut’s auch eine Socke.
Light-Painting: 8. Ergebnisoptimierung
Es braucht einige Tests, bis das Ergebnis Ihren Vorstellungen entspricht. Dabei hilft es, ein wenig „um die Ecke“ zu denken: Die Helligkeit der Animation lässt sich zwar direkt über die Kamera-Blende und die Helligkeit des 3D-Lichtes in Cinema 4D oder des Smartphonedisplays ändern, doch ebenso auch über die Geschwindigkeit, mit der Sie das Phone durch die Szene führen. Den hier deutlich sichtbaren Treppeneffekt minimieren Sie, indem Sie anstatt 300 Bildern 600 oder mehr bei gleicher Laufzeit einstellen oder die Dicke des Würfelobjektes erhöhen. Und falls Sie einfach mal testen wollen, finden Sie die c4d- und auch die m4v-Datei hier.